Welcome to Setun-70
GraphiQL Playground!
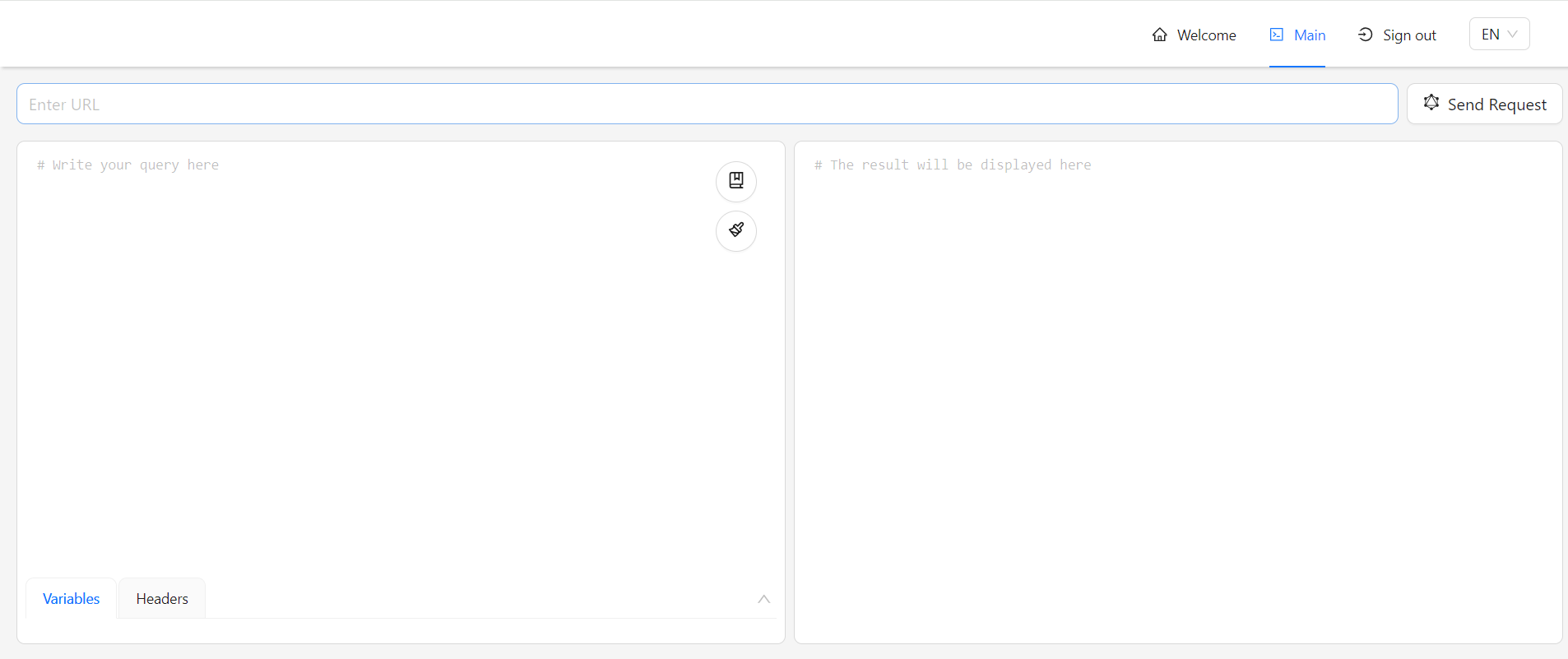
GraphiQL Playground is a graphical, interactive, in-browser GraphiQL IDE.
This tool allows developers and clients to explore and interact with GraphiQL APIs.
This tool allows developers and clients to explore and interact with GraphiQL APIs.
Request editor
- Write and test GraphiQL queries, mutations, and subscriptions
- Query editor view / JSON view
- Syntax highlighting
Headers editor
- Easily add custom headers to your GraphiQL requests
- Use it to define authentication tokens or API keys
Documentation explorer
- View and navigate through the schema of a GraphiQL API
- Explore the available types, fields, and relationships
Meet Setun-70 GraphiQL Playground team
Iurii Bazhenov
Role: Developer
Education: Ryazan State Radio Engineering University
Location: Berlin, Germany
Bio: I am a programmer with 10 years experience. I worked in the development of large ERP solutions on the platform 1С:Enterprise (low-coding, full-featured platform like SAP). I went from being an ordinary developer to the head of the development team. During this time I have gained experience not only in programming, but also in database design, business analysis, automated testing, building workflows, developing standards and best practices, and of course managing a team of developers. Although I had great success in 1C, I wanted more: to go beyond the limits of a narrowly focused programming language, to study the global development practices. And here RSSchool came into my life🙂
Anton Astashov
Role: Developer
Education: Donetsk National Technical University
Location: Baranovichi, Belarus
Bio: Until last year, I worked as a system administrator for 9 years and have experience in the field of maintenance of the technical infrastructure of the enterprise. I have been studying web development for about 1.5 years and am now on my way to becoming a frontend developer.
Elena Anisimova
Role: Developer
Education: Ural Federal University
Location: Shanghai, China
Bio: I enjoy collaborating with others and my goal is to create engaging and user-friendly websites that are visually appealing and easy to use. I always learn and explore new technologies and techniques to stay up-to-date with the latest trends in web development.